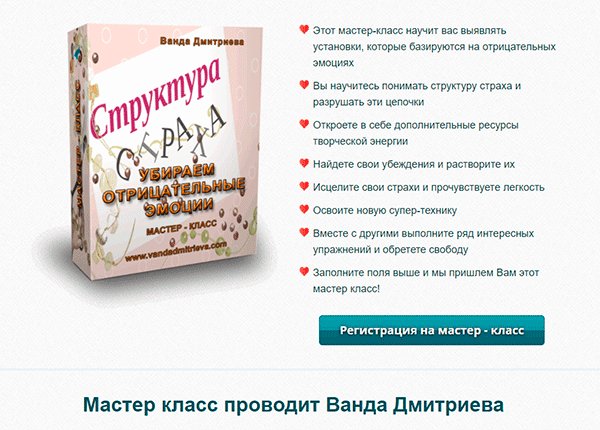
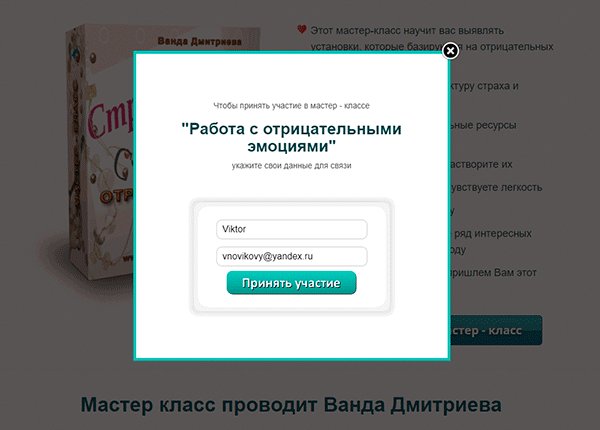
На подписной странице посетитель видит кнопку, при клике по которой всплывает форма подписки. Так называемая форма подписки в 2 клика. Для создания данной формы, используйте элемент Overlay Optimizer, выполняете далее пошаговые действия.
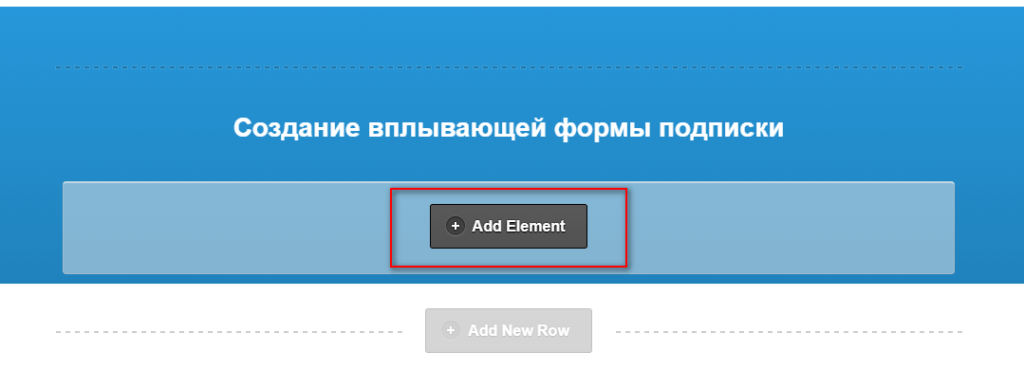
1. Открываете Live Editor и в месте, где вы желаете расположить кнопку с всплывающей формой подписки, нажимаете Add Element:

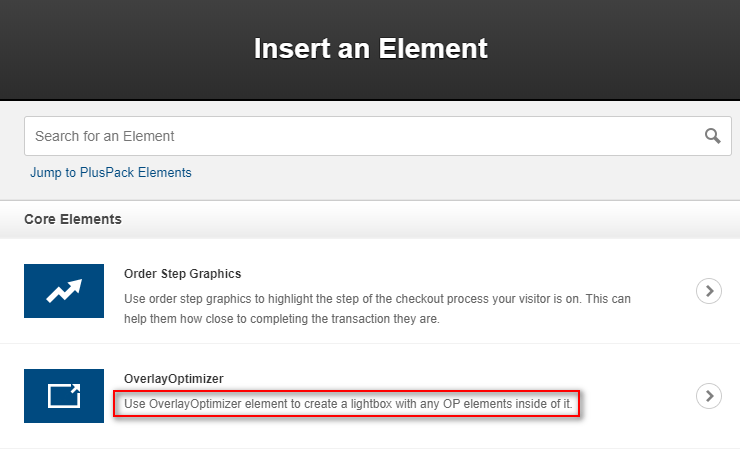
2. С помощью поиска или прокрутки найдите блок Overlay Optimizer (Оптимизатор наложения) и кликнете на него:

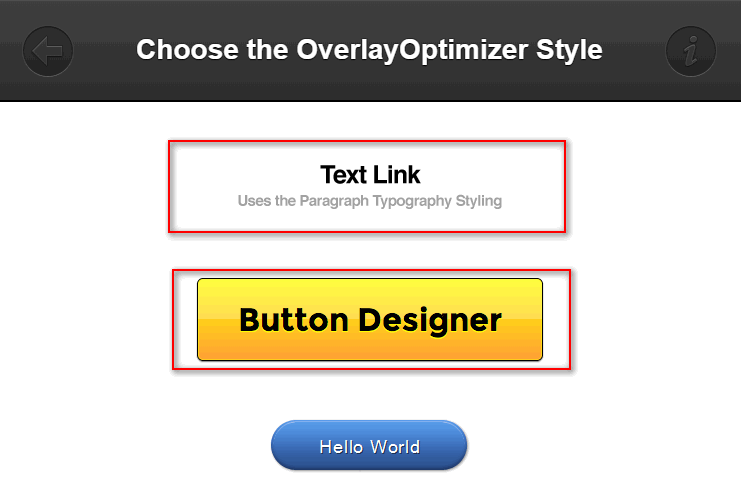
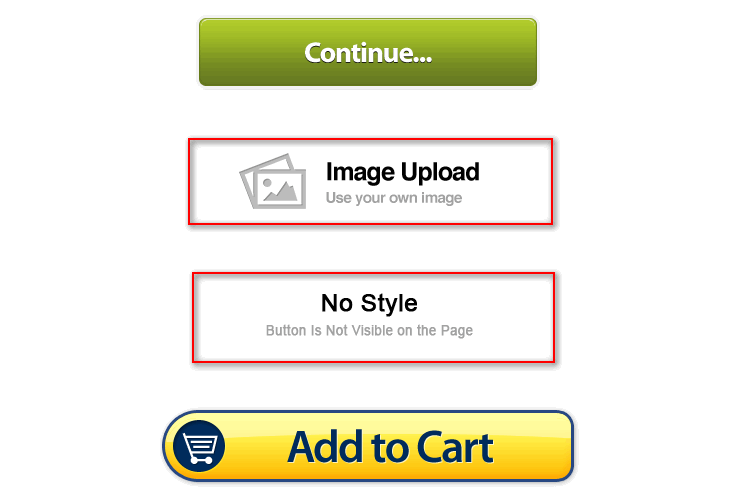
3. В открывшемся окне выбираете элемент, к которому необходимо привязать всплывающую форму подписки.
Привязать форму подписки можно к следующим элементам:
- текстовой ссылке Text Link (Текстовая ссылка),
- кнопке Button Designer (Дизайнер кнопок) — размер и цвет, которой вы задаете сами,
- любому изображению Image Upload (Загрузка изображения),
- невидимому элементу No Style (Нет стиля), который будет срабатывать с задержкой по времени (об этом чуть ниже).


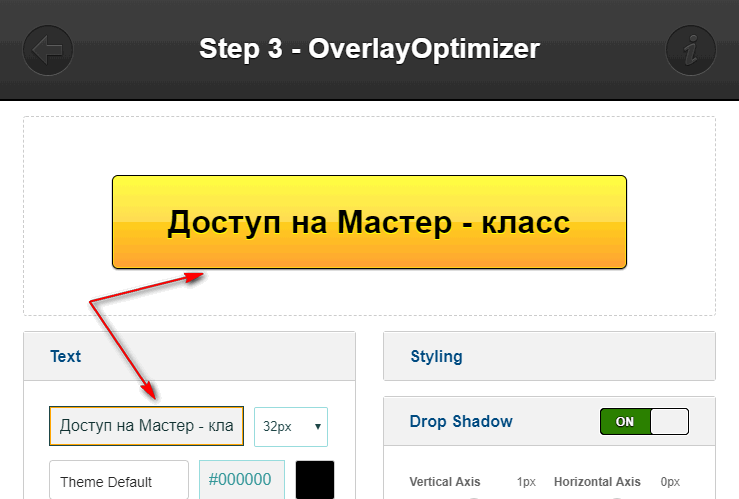
4. В данном примере показано создание кнопки, при клике на которую будет всплывать форма подписки.
Выбираем Button Designer (Дизайнер кнопок) и в следующем окне оформляем кнопку на свое усмотрение:

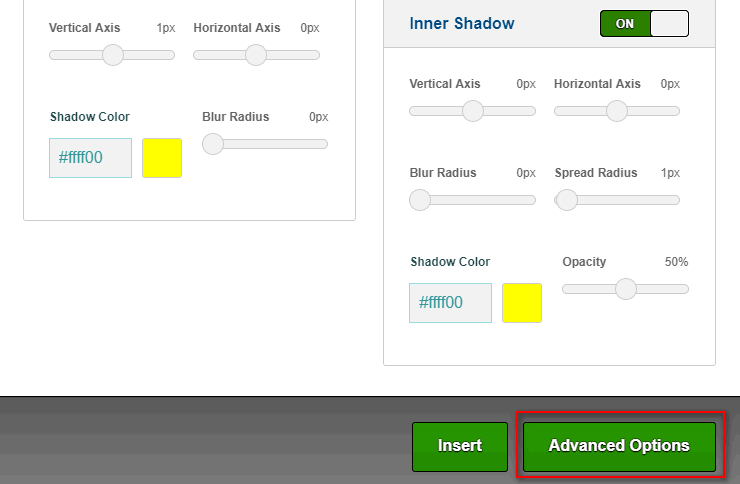
Далее прокручиваете окно в самый низ и нажимаете кнопку Advanced Options (Дополнительные опции):

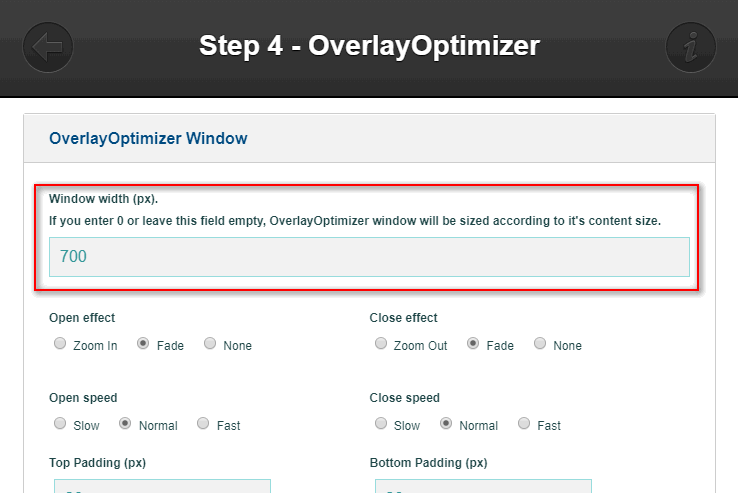
В дополнительных опциях вы можете задать ширину всплывающего окна через Windows width, задать отступы от краев, выбрать эффект и скорость открытия и закрытия.

Для сохранения полученного результата внизу нажимаем кнопку Insert (Вставить).
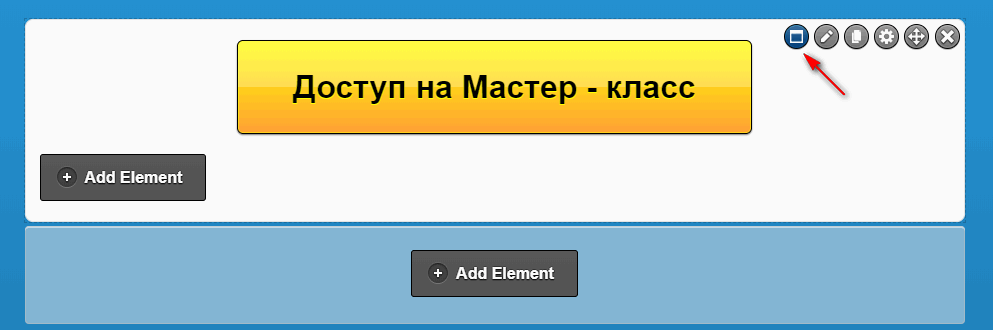
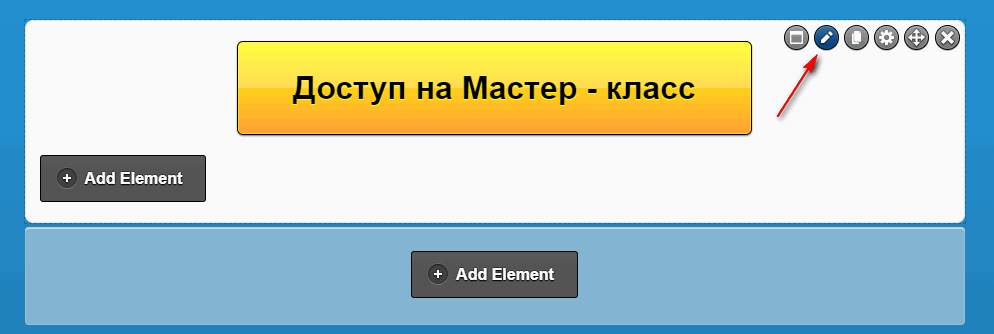
Вы всегда можете отредактировать вашу кнопку, нажав на соответствующую пиктограмму.

5. На данном шаге осталось добавить саму форму подписки в создаваемый попандер.
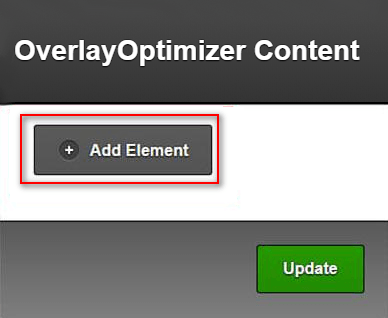
Для добавления формы нажмите на пиктограмму Карандаш:

Дальше с помощью привычной функции добавляете нужные элементы — заголовок и саму форму подписки.

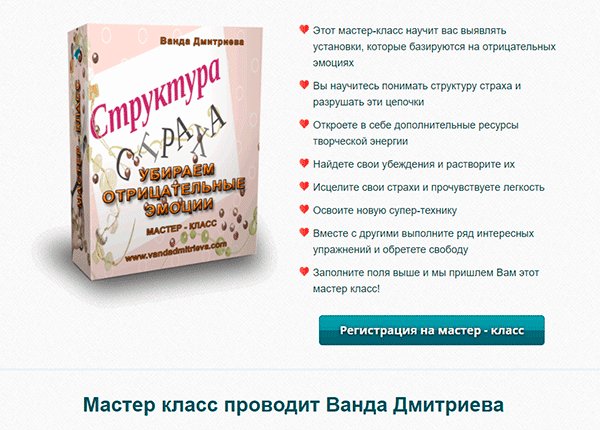
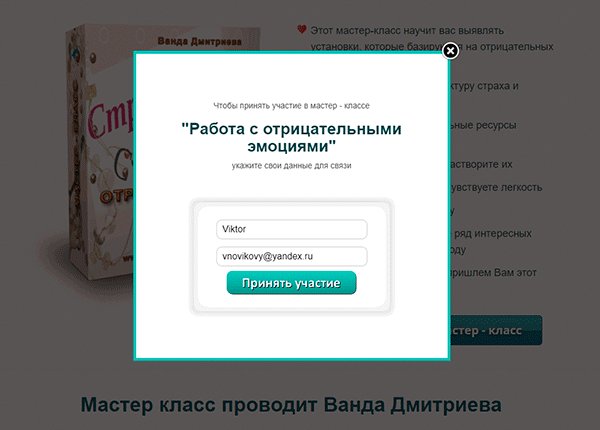
На этом все. Сохраняете страницу, проверяете, все ли верно вы настроили. У вас должно получиться примерно так:

На этом всё. Готово!